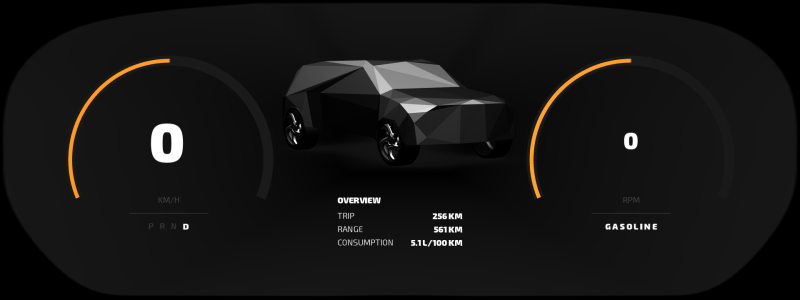
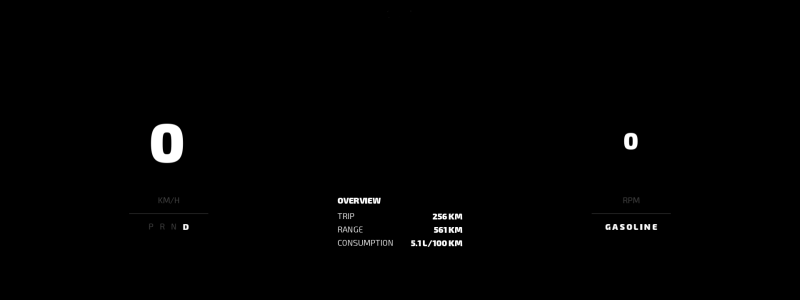
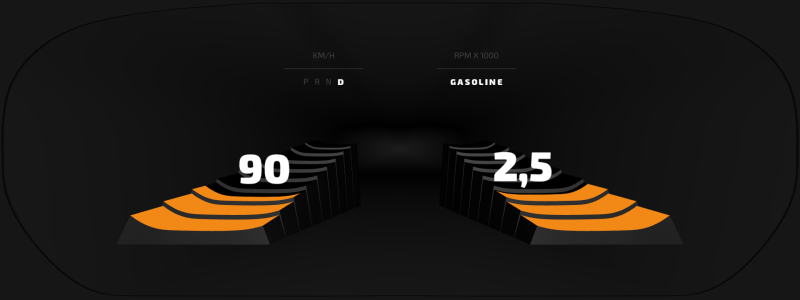
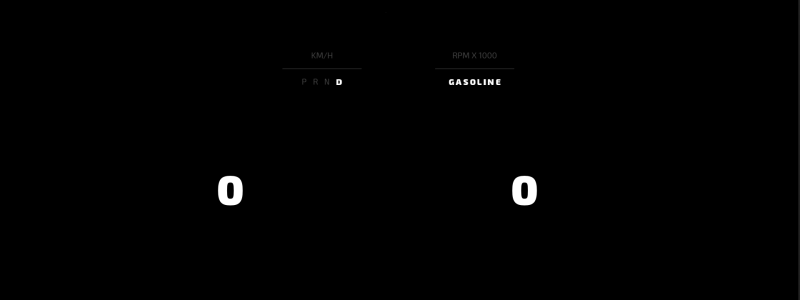
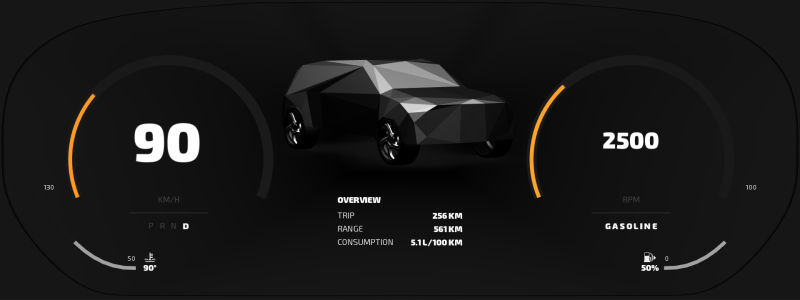
在本教程的这一步骤中,您将学习如何为组合仪表创建主题。您的起始工程包含具有圆形主仪表(速度和 RPM)和条形次要仪表(引擎温度和燃油)的组合仪表,并要为组合仪表打造现代化主题。
教程资产
本教程的起点资料存储在 <KanziWorkspace> /Tutorials /Theming /Start
Tool_project Kanzi Studio 工程,其中有用于创建主题的用户界面。Application
<KanziWorkspace> /Tutorials /Theming /Completed
起点工程包含完成本教程所需的内容:
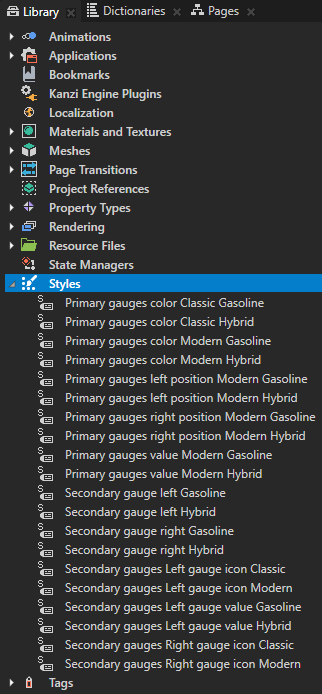
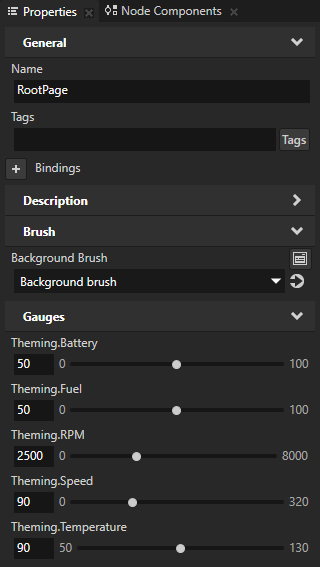
素材库 (Library) > 样式 (Styles) 包含用于在本教程中创建主题的样式。您将在本教程中使用样式的过程中了解每种样式。使用样式 。RootPage 节点包含仪表控制属性。该工程中的仪表会绑定到 RootPage 节点的这些属性。通过这种方式,您可以通过工程中的单个节点控制仪表。布局。在预设件 (Prefabs) 中,您可以找到在本教程中创建主题所需的布局。Primary gauges Classic 预设件设置Classic 主题的组合仪表速度和 RPM 仪表的布局。Background 节点包含组合仪表背景。Gauges 节点包含速度和 RPM 仪表。Car 节点指向包含该主题汽车模型的预设件。Primary gauges grid Classic 节点包含主要仪表显示的内容:速度和 RPM 值,以及主要仪表显示的其他信息,并把这些内容放在适当位置。Primary gauges Modern 预设件设置Modern 主题的组合仪表速度和 RPM 仪表的布局。Gauges 节点包含速度和 RPM 仪表、以及组合仪表背景。Primary gauges grid Modern )以及显示速度和 RPM 值的两个 轨迹布局 (Trajectory Layout) 节点放到仪表上方的适当位置。Secondary gauges 预设件为Classic 和Modern 主题设置组合仪表次要仪表布局。次要仪表位于组合仪表底部。在Hybrid 汽车车型主题中,次要仪表显示电池和燃油仪表,在Gasoline 汽车车型主题中,显示引擎温度和燃油仪表。Gauges 节点包含两个次要仪表。Secondary gauges grid 网格布局 (Grid Layout) 节点在组合仪表中设置次要仪表的布局。
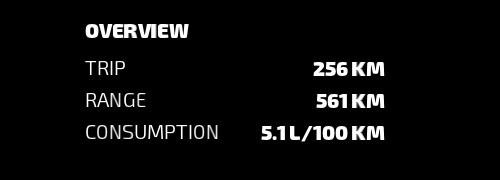
用户界面元素。在预设件 (Prefabs) 中,您可以找到在本教程中创建主题所需的用户界面元素。Car Gasoline 预设件包含汽车模型,显示在Classic 主题的Gasoline 汽车车型中的速度和 RPM 仪表之间。Car Hybrid 预设件包含汽车模型,显示在Classic 主题的Hybrid 汽车车型中的速度和 RPM 仪表之间。Table Overview 预设件包含在Classic 主题中速度和 RPM 仪表之间显示的内容。Table RPM 预设件包含 RPM 仪表中显示的面板内容。Table Speed 预设件包含速度仪表中显示的面板内容。Theme selector 预设件包含能用于更改本应用程序中非烘培主题的控件。在本教程的最后一个步骤中,您将了解导出主题的不同选项,以及如何使用 Kanzi Engine API 更改应用程序主题。
创建组合仪表主题
在本节中,您将为组合仪表创建 Classic 和 Modern 主题并为主要仪表设置主题。为每个主题使用单独的预设件,因为主要仪表两个主题之间的组合仪表外观和布局更改较大。本教程的起点工程已经包含这两个主题的预设件,但您将还要学习主题组 (Theme Group) 和 Theming 资源。您还将学习如何设置 预览 (Preview) 显示哪种主题。
要创建组合仪表主题:
在 Kanzi Studio 中打开存储在 <KanziWorkspace> /Tutorials /Theming /Start /Tool_project
在工程 (Project) 中选择RootPage > Primary gauges Classic 预设件占位符 (Prefab Placeholder) 节点并删除。预设件视图 (Prefab View) 节点替换预设件占位符 (Prefab Placeholder) 节点。您必须使用预设件视图 (Prefab View) 节点,以便动态更改该预设件。请参阅使用预设件 。
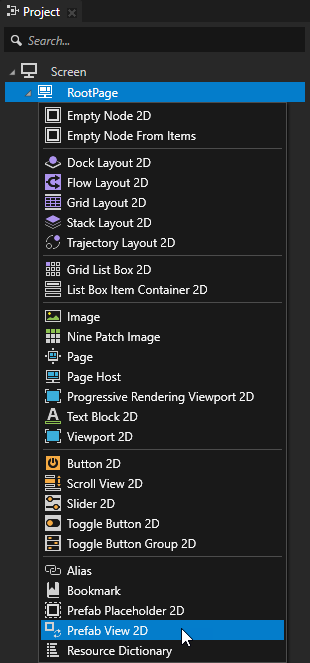
在工程 (Project) 中,按下 Alt 并右键点击 RootPage ,选择2D 预设件视图 (Prefab View 2D) 节点,并将其命名为 Primary gauges ,并移动,使其成为RootPage 节点的第一个子节点。
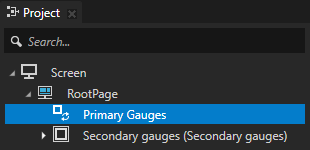
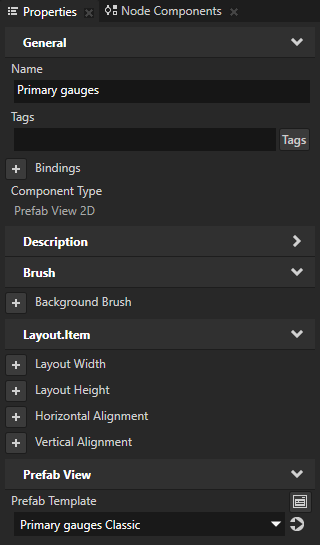
在工程 (Project) 中选择Primary gauges 2D 预设件视图 (Prefab View 2D) 节点,并在属性 (Properties) 中添加并将预设件模板 (Prefab Template) 属性设置为 Primary gauges Classic 预设件。
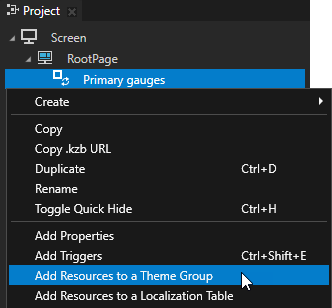
在工程 (Project) 中右键点击Primary gauges 节点并选择添加资源至主题组 (Add Resources to a Theme Group) 。添加资源至主题组 (Add Resources to a Theme Group) 命令行,Kanzi Studio 使您能够将选定节点及其树中的所有资源添加到主题组,并创建主题。
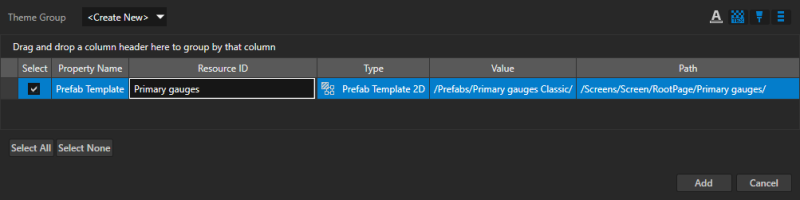
在添加资源至主题组 (Add Resources to a Theme Group) 窗口中设置:主题组 (Theme Group) 为要添加资源的主题组。如果您没有主题组,选择<Create New> 。将 Primary gauges.PrefabViewConcept.Prefab 资源 ID 重命名为 Primary gauges 。 点击添加 (Add) 。 添加资源至主题组 (Add Resources to a Theme Group) 窗口添加资源至主题组,Kanzi Studio :如果工程不包含主题组 (Theme Group) ,在素材库 (Library) > 主题 (Theme) 中创建 主题组 (Theme Group) 。 向主题组添加指向值 (Value) 列中所示资源或节点的资源 ID。Primary gauges 资源 ID 指向 Primary gauges Classic 预设件。 在添加资源到主题组 (Theme Group) 的节点中,将直接指针替换为含资源 ID 的资源或节点。Kanzi Studio 将Primary gauges 2D 预设件视图 (Prefab View 2D) 节点中的预设件模板 (Prefab Template) 属性值设置为Primary gauges 资源 ID。
在素材库 (Library) > 主题 (Theme) 中选择 主题组 (Theme Group) ,按下 F2 并将其重命名为 Cluster theme 。Cluster theme 主题组存储资源 ID 及其指向的组合仪表主题值。
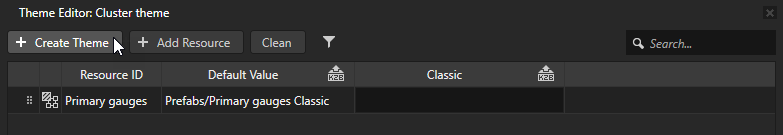
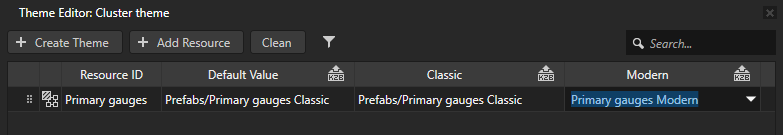
在素材库 (Library) > 主题 (Theme) 中双击Cluster theme 主题组,以打开主题编辑器 (Theme Editor) 中的主题组,在主题编辑器 (Theme Editor) 中点击创建主题 (Create Theme) ,并将其命名为 Classic 。
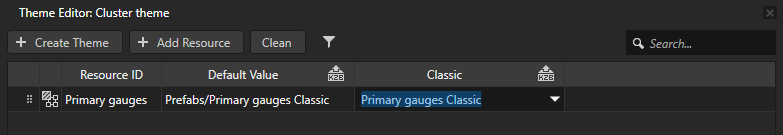
在上一步骤中创建的Classic 主题列的主题编辑器 (Theme Editor) 中,选择Primary gauges Classic 预设件。
在主题编辑器 (Theme Editor) 中创建名为 Modern 的主题,并将Primary gauges 资源 ID 的值设置为 Primary gauges Modern 预设件的值。
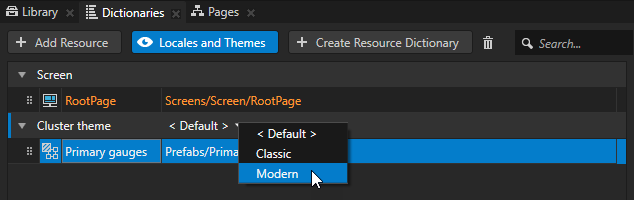
在字典 (Dictionaries) 中点击地区和主题 (Locales and Themes) ,以启用查看主题组,在Cluster theme 主题组点击< Default > ,选择要在预览 (Preview) 中查看的主题。
为次要仪表设置主题
在本节中,您将不同的样式应用于在上一节中创建的主题。使用这些样式更改次要仪表图标的位置。
在上一节中,主要仪表的组合仪表外观和布局在两个主题之间的更改较大。这就是为什么要为每个主题使用含不同布局的单独预设件。但是,当主题之间的更改较小时,您可以使用相同的预设件,并通过应用样式更改外观和功能。
要为次要仪表设置主题:
使用样式设置Left gauge icon 的位置,而非使用属性:在预设件 (Prefabs) 中选择 Secondary gauges > Secondary gauges grid > Left gauge icon ,并在属性 (Properties) 中添加样式 (Style) 属性,然后将其设置为 Secondary gauges Left gauge icon Classic 样式。Secondary gauges Left gauge icon Classic 样式仅针对图像 (Image) 节点,并设置Secondary gauges grid 网格布局 (Grid Layout) 节点中Left gauge icon 的位置和对齐。 在属性 (Properties) 中移除Left gauge icon 节点的列 (Column) 、行 (Row) 和 水平对齐 (Horizontal Alignment) 属性。Secondary gauges Left gauge icon Classic 样式来设置这些属性的值。 为Secondary gauges > Secondary gauges grid > Right gauge icon 重复上述两步,但使用Secondary gauges Right gauge icon Classic 样式。
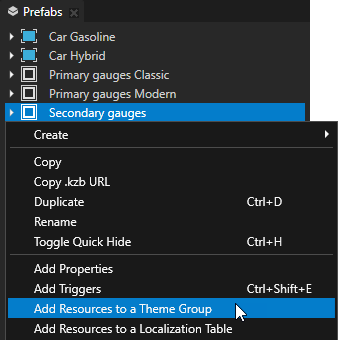
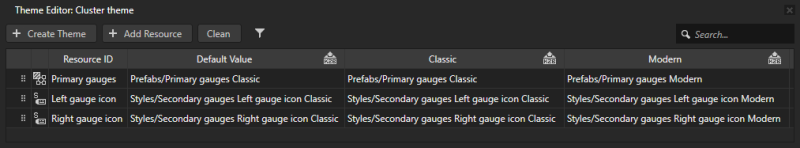
将上述步骤中使用的两种样式添加到 Cluster theme 主题组,并设置哪种样式用于哪种主题:在预设件 (Prefabs) 中右键点击 Secondary gauges 预设件并选择添加资源至主题组 (Add Resources to a Theme Group) 。 在添加资源至主题组 (Add Resources to a Theme Group) 窗口中选择并仅重命名这些资源 ID:Left gauge icon.Node.Style 为Left gauge icon Right gauge icon.Node.Style 为Right gauge icon 添加 (Add) 。 打开主题编辑器 (Theme Editor) 中的Cluster theme 主题组并设置资源 ID:对于Classic 主题设置:Left gauge icon 为Secondary gauges Left gauge icon Classic 样式Right gauge icon 为Secondary gauges Right gauge icon Classic 样式 对于Modern 主题设置:Left gauge icon 为Secondary gauges Left gauge icon Modern 样式Right gauge icon 为Secondary gauges Right gauge icon Modern 样式
现在,您在字典 (Dictionaries) 中选择Cluster theme 主题组中的某主题时,预览 (Preview) 显示为选定主题定义的资源。Your browser does not support the video tag.
< 简介
下一步 >
另请参阅
为应用程序制定主题
使用主题 (Theme)
使用样式
使用预设件
打开导航